50代で副業ブログを開始し、試行錯誤しながらワードプレスを立ち上げ、記事投稿も20本を超えてきた。現在サーバーはロリポップ!ハイスピードプランを使っているが、最近メールでLiteSpeed Cacheに対応し表示速度が速くなる!という案内をロリポップから受信しました。
引用文(メール本文抜粋)
このたび、「LiteSpeed Cache」に対応し、より高速な環境でご利用いただけるようになりました!「LiteSpeed Cache」はLiteSpeedのWebサーバーで利用できるキャッシュ機能で、WordPressプラグインを有効化することでサイトを高速化できます。キャッシュを有効にすることにより、ページの読み込み時間を大幅に短縮することができます。
とのこと。これは素晴らしいバージョンアップ!早速どれくらい速くなるのか試してみました。
結論、モバイルでもPCでも表示速度の点数はアップしました。
※ご利用可能なプランは、ハイスピードプラン・エンタープライズプラのご契約の方限定とのこと。
ただし、ロリポップサーバーをお使いであっても環境やWordPressの設定、条件はそれぞれ個人により違いがありますので、やる際はバックアップをとるなどしてリスクヘッジしながら試してみることをおすすめします。
「LiteSpeed Cache」を利用するメリットとは?
■「LiteSpeed Cache」を利用するメリット
—————————————-
・PageSpeed Insightsのスコアが改善するため、SEOやCVR改善にポジティブな効果が期待できます。
・パフォーマンスの高いサイトはGoogle検索結果の順位に好影響を与えることができます。
・ユーザーが快適にサイトを閲覧できるようになるため、ブランディングや顧客の獲得などサイトの目的を達成しやすくなります。
そうです。これは楽しみです!
ロリポップ!さんから受信したメールでの案内文参照
~ウェブサイトの速度が2倍になる「LiteSpeed Cache」が利用できるようになりました!【ロリポップ】~より引用
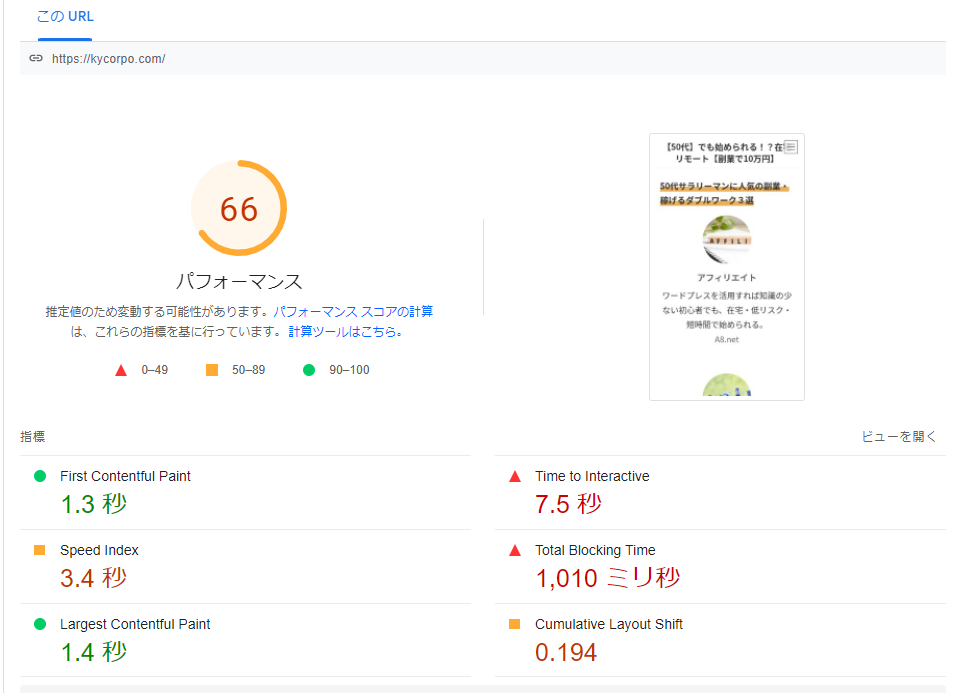
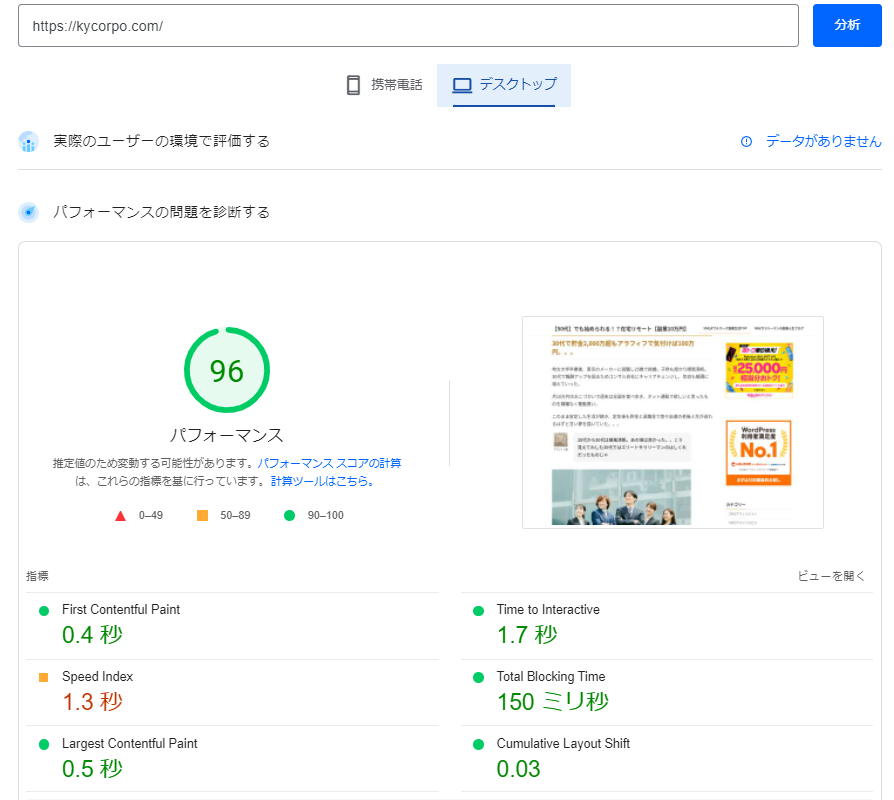
LiteSpeed Cacheプラグイン実装前に現状の表示速度を計測
使用前を計測ツール(PageSpeed Insights)で計測したところ、モバイル66点、PCは96点でした。


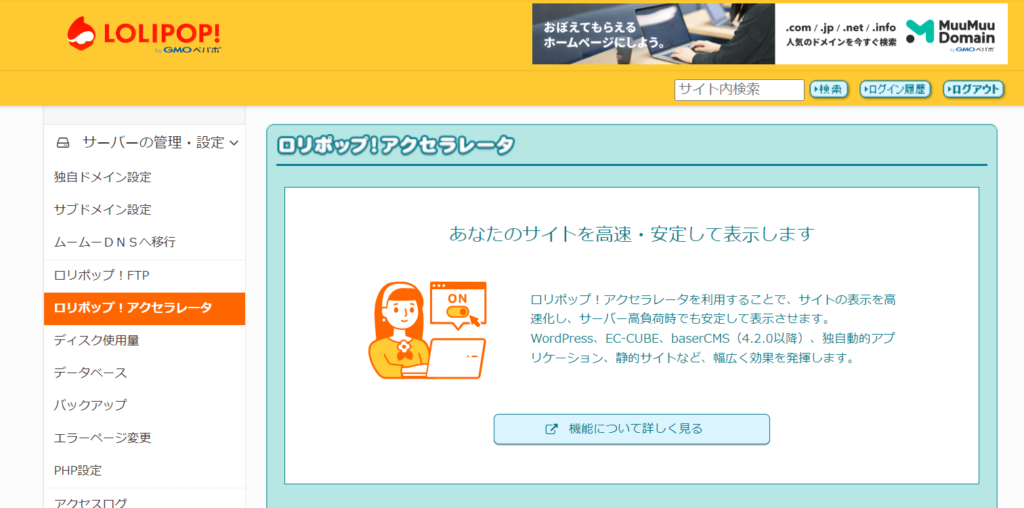
ロリポップサーバー管理画面での事前準備
ロリポップさんのマニュアルに沿って対象プラグインLiteSpeed Cacheを実装する前にロリポップサーバー管理画面内での事前準備を行います。
https://lolipop.jp/manual/hp/litespeed-cache/
その前に
1,ロリポップ!アクセラレータを無効化する。
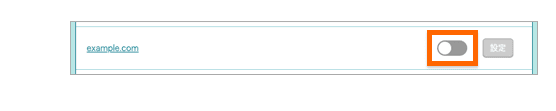
ユーザー専用ページの「ロリポップ!アクセラレータ」から、WordPressをインストールしたドメインをOFFに設定


※LiteSpeed Cacheとロリポップ!アクセラレータは同じタイプの機能であるため、同時に使用できません。とのこと。
※使用してしまうと、ウェブサイトの表示速度が逆に低下してしまう場合があるようです。
2,ロリポップ!FTPで「wp-config.php」の属性(パーミッション)を400から600に変更する
※LiteSpeed Cacheを利用するには、ロリポップ!FTPから「wp-config.php」というファイルの属性(パーミッション)の値を一時的に変更する必要があるようです。
・上記画像のロリポップ管理画面内「ロリポップ!アクセラレーター」のタブの上に「ロリポップ!FTP」がありますのでそのタブをクリック
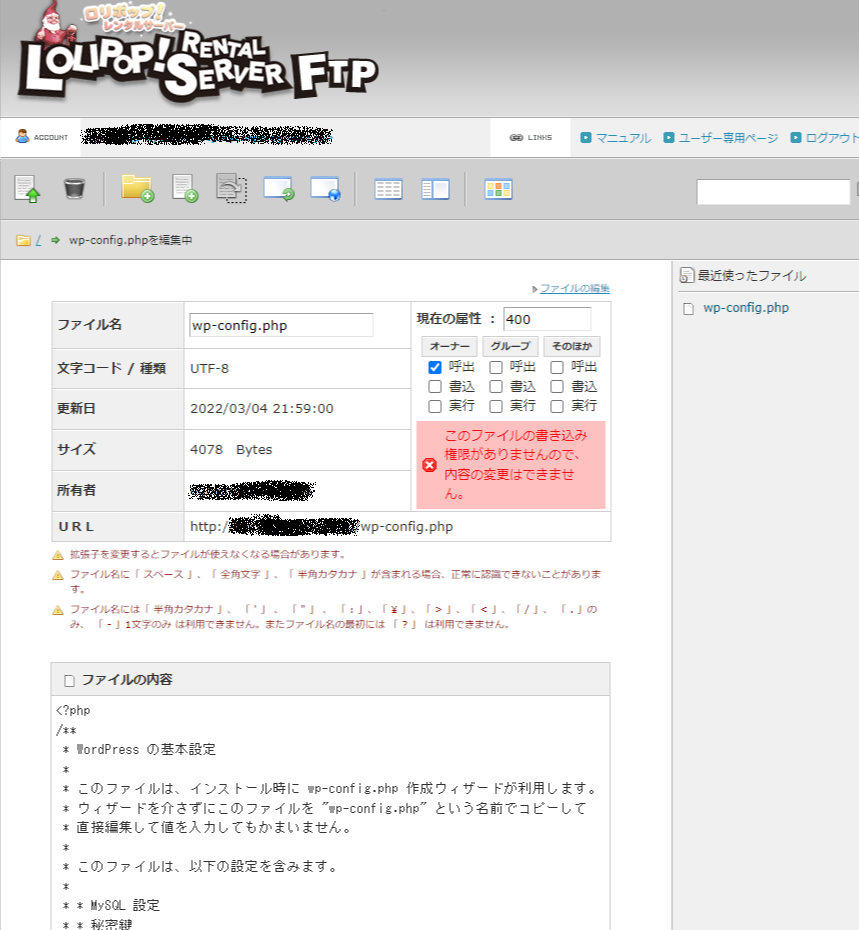
・対象ドメインの「wp-config.php」を探します。見つけたら、「wp-config.php」をクリックします(WordPressサイトが複数サーバー内にある場合は注意)。
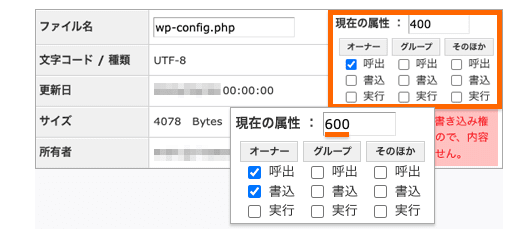
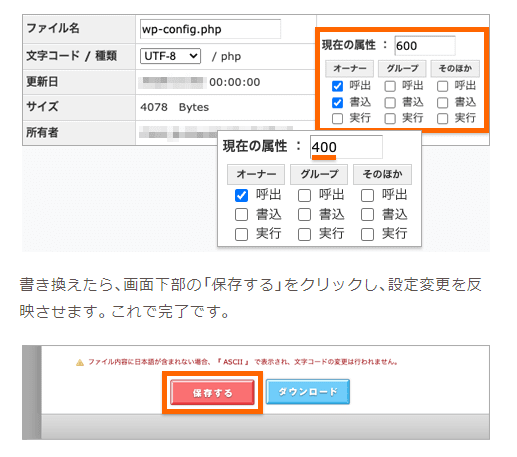
変更前は以下のような感じ(現在の属性:400)となっています。

オーナーの「書き込み」にもチェックを入れ現在の属性:「600」にします。

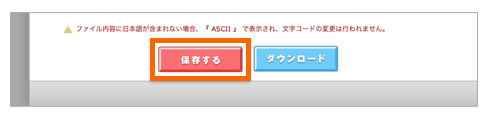
書き換えたら、画面下部の「保存する」をクリックし、設定変更を反映させます。

これでサーバー側の事前準備は完了です。
LiteSpeed CacheプラグインをWordPressサイトにインストール(有効化)
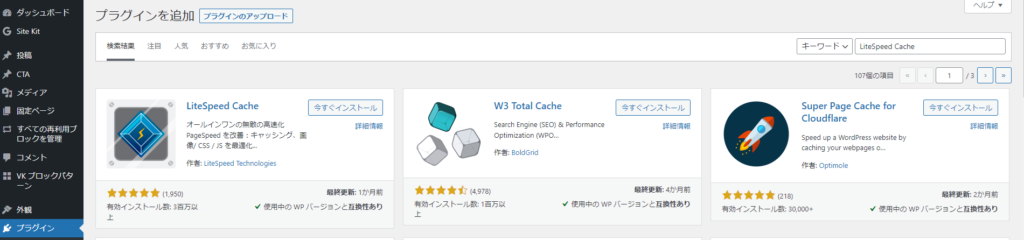
WordPress管理画面にログインしダッシュボードからプラグイン>新規追加
キーワードに「LiteSpeed Cache」と入力すると一番左にLiteSpeed Cacheが表示されるのでインストールし、有効化します。

有効化したら、今度は先程ロリポップサーバー管理画面で変更したパーミッションを戻します(ロリポップ!FTPで「wp-config.php」の属性(パーミッション)を600から400に戻す)
※LiteSpeed Cacheの有効化ができたので、先ほどと同じ手順でロリポップ!FTPで「wp-config.php」の属性(パーミッション)を600から400に戻します。

【結果】再びサイト表示速度を計測
インストール後標準的な設定にしておき、キャッシュをクリアして翌日再びPageSpeed Insightsのスコアが改善するか計測をしてみることにしました。
ただし、LiteSpeed Cacheの設定内容により違いもあるようなのでそれぞれの環境に合わせて最適な設定をされることをおすすめします。設定方法についてはとてもわかり易いブログ記事がありましたので参照させていただきました(検索数調査でお世話になっているラッコサーバーさんのブログ記事は私のようなアラフィフブログ初心者にもとても分かりやすくておすすめです)。

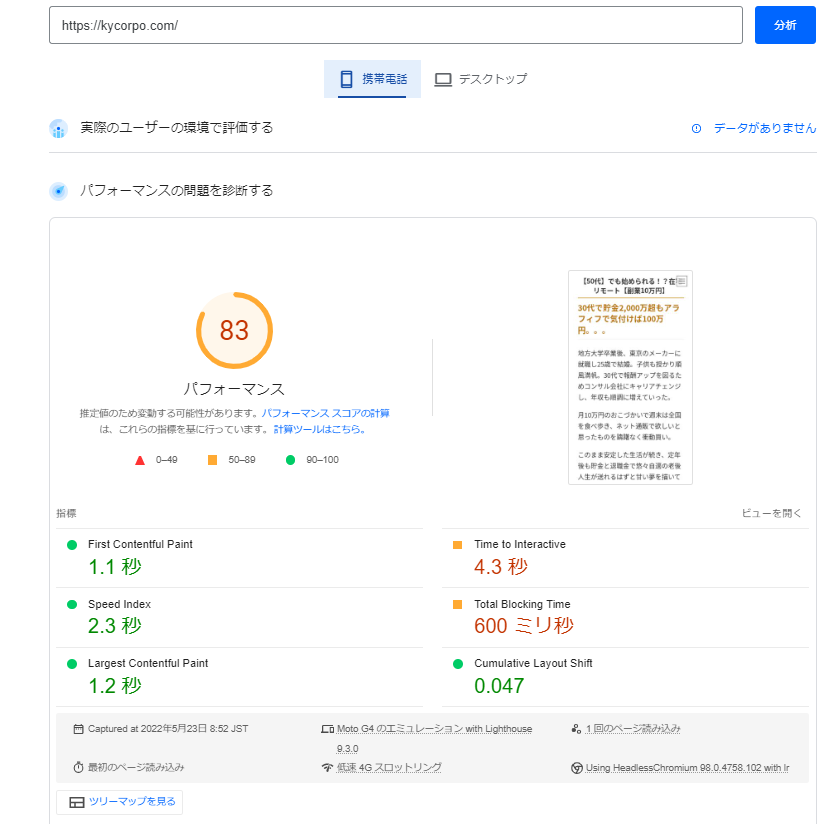
計測結果
モバイル83点。66点から17点のアップ!
高すぎもなく、低過ぎもないリアルな結果でした。でも何もせずにプラグインを実装するだけでこれだけアップするなら上出来ではないでしょうか。

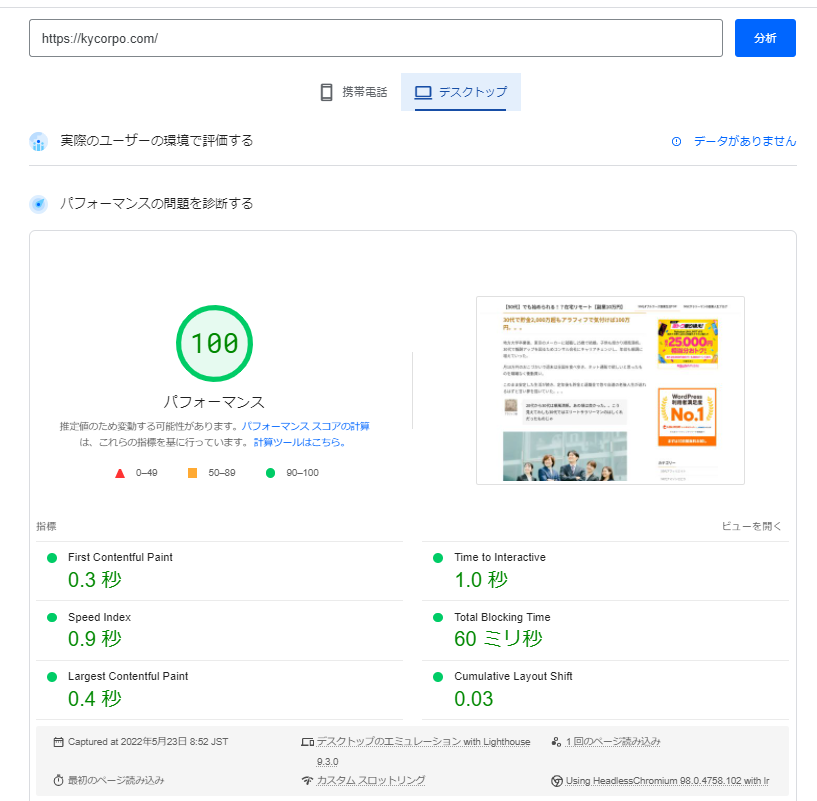
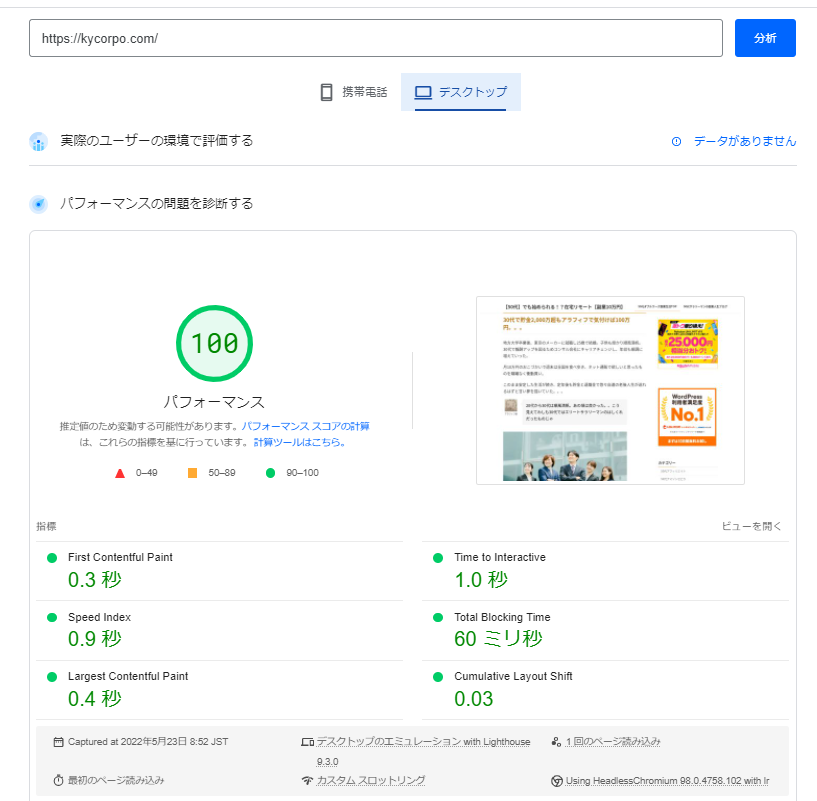
PCは100点。96点から4点のアップ。


結果まとめ
ロリポップ!サーバー管理画面内での事前準備もWordPress管理画面でのプラグインインストールと有効化設定も手順に沿って簡単に進めることができました。
点数としてはモバイルが17点UP、PCはもともとが96点と高い点数でしたが、そこからも4点アップで100点とまずまずの結果となりました。
実際に試してみて、ロリポップ!さんのメールの通り表示速度は速くなりましたが、ただ2倍までは速くならなかったのでは??と感じることも。
しかし、速度を点数で表示していることで何を以て2倍とするかというのは評価が分かれるところだと思います。
ただ1つだけ言えるのは体感速度では特にモバイル端末での表示速度が速くなったと感じました。
また、LiteSpeed Cacheの設定内容や今後画像圧縮なども行っていくことで更に効果は増していくのではないかなと思います。
ロリポップ!サーバーはブログをこれから始めようとする初心者でも安心なようにサポートが充実していたり、管理画面内の設定が他のサーバーよりもシンプルで分かりやすくてとても助かります。
ロリポップ!なら大人気のWordpressも簡単インストール!
あなたもWordPressでブログデビューしちゃおう!!