前回ロリポップサーバー、ムームードメインを契約しロリポップ管理画面からワードプレスのインストールまでが終わった。
次はワードプレス管理画面に入ってテーマ選びから実際にサイトを作るまでの初期設定について実体験に基づいて紹介したい。
【要注意】ワードプレスのログインページ(管理画面)が見つからない!?
これは初心者の私が最初にwordpress管理画面にログインする際に非常に戸惑ったポイント。サーバーでワードプレスのインストールが終わって一安心。一度ログアウトして、次の日に再度ワードプレス管理画面にグーグルの検索画面から入ろうとしたときのことでした。
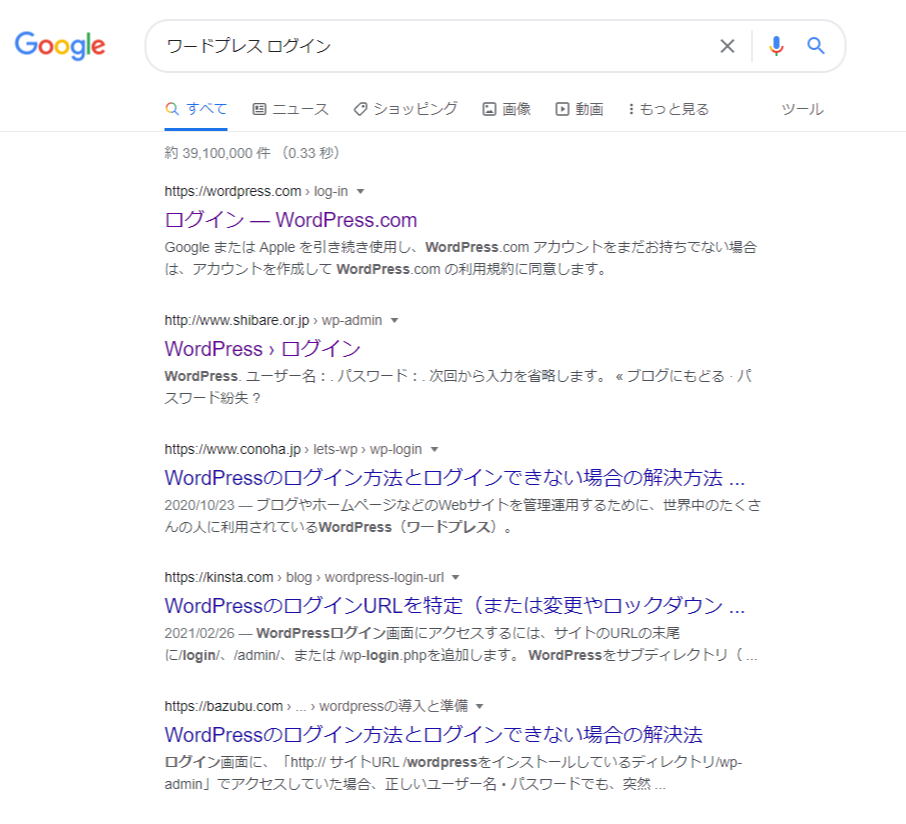
Googleの検索窓に「ワードプレス ログイン」とキーワードを入れて一番上に入ってみると「え?!」同じようなワードプレスの管理画面に入りそうなサイトが複数ある??どれ??に入れば良いの?
となった。

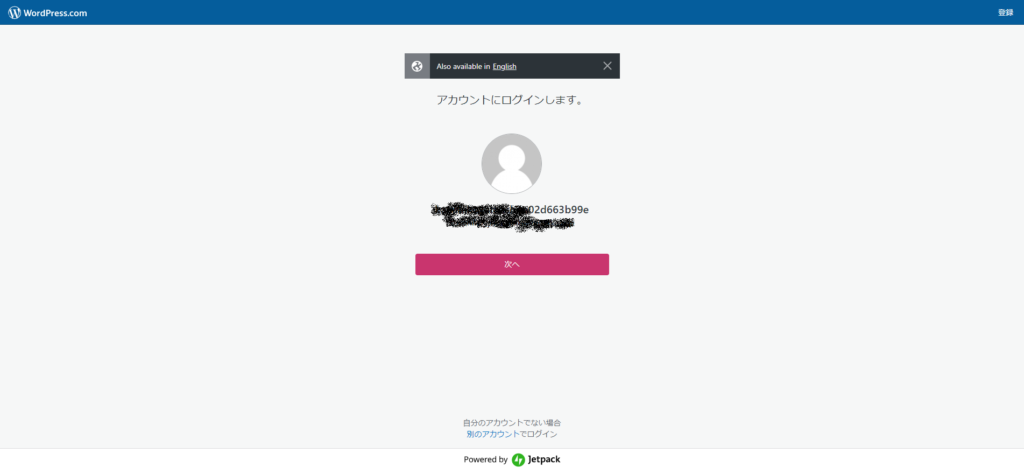
一番上に表示されるWordpress.comというサイトに入ってみると。。何やらログイン画面が昨日とは違うような、、、

このまま前日にサーバーにインストールしたwordpressの管理画面に入れると思いきや、このまま先に進むと、違うサイトに入り登録されてしまうという顛末に。
よくよく調べて見ると、同じwordpressでも2つあり、それぞれ運営している団体も違うのだとか。
このサイトに分かりやすくまとめられていたので引用させて頂いた(ここで初心者が説明するよりも圧倒的に端的に理解できる素晴らしい内容にまとめられています)。
ワードプレスの有償のテーマを提供している企業が書いてくれている説明で後半はテーマの宣伝が少し入っているが、前半に記載されている内容を読むと、瞬時に理解ができる。
つまり、前日にロリポップサーバーのワードプレス簡単インストールで作ったサイトは「WordPress.org」のほうで上のGoogleの検索結果1位に表示されている「WordPress.com」は別のサービスのようである。
更に厄介なのがGoogle検索結果上位に「WordPress.org」が表示されていないという(なんで??)。2位のサイトも3位のサイトも別の人が作ったブログやサーバー会社が作った記事ページとなっている。
よって、注意点としてはロリポップサーバーでwordpress簡単インストールして一度管理画面を離れる前にはお気に入りに登録をしておいてからその日終えておくと、このようなトラブルには見舞われないはずである。初心者アラフィフアフィリエイターの教訓として刻んでおいていただければ幸いである。
ワードプレスのヘルプにも以下のようなトピックがあったので参考にしていただきたい。
↓↓↓
トラブルがあり話はそれてしまったが早速「WordPress.org」に入り直し、管理画面からテーマをインストールする流れに入りたいと思う。
ようやくワードプレスのテーマ選びに
ここでいうテーマというのはブログのテーマ(題材)のことではない。ワードプレスにはたくさんのテンプレートが世界でリリースされており、存在している。そこから自分にあったテーマ(テンプレート)をインストールしてサイトを作ることで簡単にサイトを更新したり運営していくことができる。よってワードプレスでのサイト製作はこの「テーマ選定」からスタートする。
テーマには様々なタイプがあり、無料のものから有償、有名無名合わせ数百以上ものネット上には存在するという。
私はいくつかの基準を以てテーマ選定に入った。
- ヘルプが日本語に対応している(これあとあと結構大事)
- フォーラムが充実(ユーザーが不具合や解決策を匿名で情報交換できる場)があり活発に議論されている(よく使われているか、品質面はどうか、不具合に対して制作者が迅速に対応しているかなどはここでの実際に使っているユーザー生のやりとりを見れば一目瞭然)
- 無料で始められる(有料のものはそれなりに機能が充実しているはずだが、先ずは立ち上げることを優先)
- 広告が掲載できる(これができないとそもそもアフィリエイトができない)
- 利用できる(対応している)プラグインが多い(テーマによっては使いたいプラグインが使えない場合も)
- トップ(フロント)ページが設定できる(これは個人の好みだが、サイトの顔となるトップページがある方が私は良いとして選定基準に入れた)
以上を抑えているテーマをウェブ上に氾濫する情報の中から検索していった。
結果的に、いくつか試した中では以下の2つが良かった。
初心者には無料テーマのLightningかcocoonがおすすめ
コクーンは初心者にも使いやすく、ブログサイトに特化しておりフォーラムも充実。質問もフォーラム内でできるので初心者には安心。しかし詳しく調べてみると、トップページが設定できない?(実際にはできるのかもしれないが初心者にとっては設定などは分かりづらそうという印象を持った)。個人の好みにもなるがサイトの顔としてトップページ(フロントページ)は置きたい派の私は最終的にLightningというテーマを採用することにした(当サイトで実際に使っているテーマ)。どちらも無料だが、Lightningではトップページ(フロントページ)、投稿ページが最初から標準設定されており、ナビゲーションバーも簡単に出し入れできる仕組みになっている。実際にはワードプレス管理画面内の「外観」から検索窓に「Lightning」や「cocoon」と入れれば該当するテーマの候補が表示され、そこから簡単にインストールができる。後ほど手順を紹介する。
私の初心者向けテーマのイチオシは「Lightning」↓↓↓事前に挙げた基準は満たしており何よりも簡単にさくさく使えるのが初心者には嬉しい。無料テーマ
参考:「cocoon」↓↓↓これもフォーラムが充実していてとても無料とは思えないくらい多機能で素晴らしいテーマ。

テーマのインストール方法
早速ワードプレスの管理画面から選定したテーマ(Lightning)をインストールしてみたい。
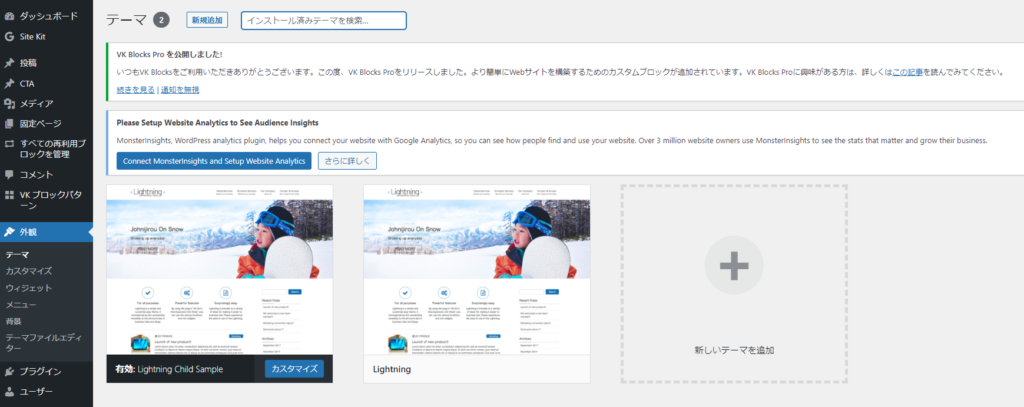
とっても簡単。wordpress管理画面から「外観」>「テーマ」で上部の【新規追加】ボタン横の検索窓に「Lightning」と入れて検索すれば表示されたLightningテーマをインストールするだけ。
しかしここで注意が必要。ここでインストールできるのは親テーマ(後で子テーマもインストールする必要がある)。テーマには親テーマと子テーマというのがある。ここでは詳しく触れない(以下先人たちのわかりやすい説明を参考にして欲しい)が、最終的にはLightningの「親テーマ」ではなく「子テーマ」を有効化する必要がある(親テーマはインストールする必要は」あるが有効化はしない)。

Lightningの子テーマは以下のサイトから一度自分のPCにダウンロードしてから、ワードプレスの管理画面に戻ってダウンロードした子テーマのデータをインストールするという若干ややこしい作業となる(ただ、これも数分で先人たちのブログを参考にさくっとインストールすることができた)。
上記は完成形(下の子テーマをダウンロードしたら上記管理画面の「新しいテーマ」を追加のところにダウンロードした子テーマをドラッグアンドドロップ)→インストールした子テーマを「有効化」したら完了!
※テーマは随時最新版に更新する必要があるが、その際にはインストールした親テーマ(右側)だけを最新版に更新すれば良いだけ。
※注意点!!親テーマだけインストールして親テーマを有効化してしまうと、あとあとテーマをカスタマイズした部分が、親テーマを最新版に更新した際に一緒に更新されカスタマイズした部分が消えてしまう(カスタマイズした部分が最新版に初期化され元に戻ってしまう)。そのために子テーマをインストールして有効化して子テーマをカスタマイズすることで、親テーマを更新しても子テーマでカスタマイズした部分も更新したテーマに引き継がれるという仕組み。自分で書いていてもややこしいのであまり深くは考えなくて良いと割り切りたい。
とても参考になる説明が先人の方々によりされていたので参考にさせていただいた(【WordPress】子テーマとは?仕組みや使い方を解説【上書き防止】)参照。これはわかりやすい。

その他にも様々あるワードプレスのテーマ
用途や目的に応じて様々なテーマが存在する。ここでは一部抜粋して紹介だけしておく。有償版のものもあるが、SEOに最適化されていたり、比較サイトやランキング形式の機能が充実していたりと用途に応じてある。いくつかサイトをさらりと見てみて自分に合いそうなテーマを選んでみるのも良い。ただ上記2つで初心者は十分事足りると私は思う。
無料以外にも多機能な有償版も多く公開されているので一度参考にしてみると良い。
自分にあったテーマを選んでほしい。






