前回はGoogleSearch Consoleについて触れたが、Googleが重要視するユーザーフレンドリーなサイトの定義の1つに「サイトの表示速度」というのがあるらしい。ユーザー目線でもサイトをクリックして表示するまでに時間がかかっていたら待ちきれずにサイトを閉じたり、別のサイトに行くことがあるというのがよく分かる。ではサイトの表示速度を客観的に見るにはどうしたら良いか、また、改善するにはどうしたら?50代でワードプレスを始めたばかりの私にもできるのだろうか。と思いつつ、
私のようなアフィリエイト初心者にとっては疑問ばかりである。ウェブ上で情報収集してまとめてみた。
ブログサイトの表示速度を計測するには?
サイトの表示速度を計測するツールはいろいろあるが、今回はGoogleで計測を行った。
Google PageSpeed Insights
使い方はとっても簡単。URLを入れるだけ

微妙な結果。悪くもないが、良くもないレベルか。
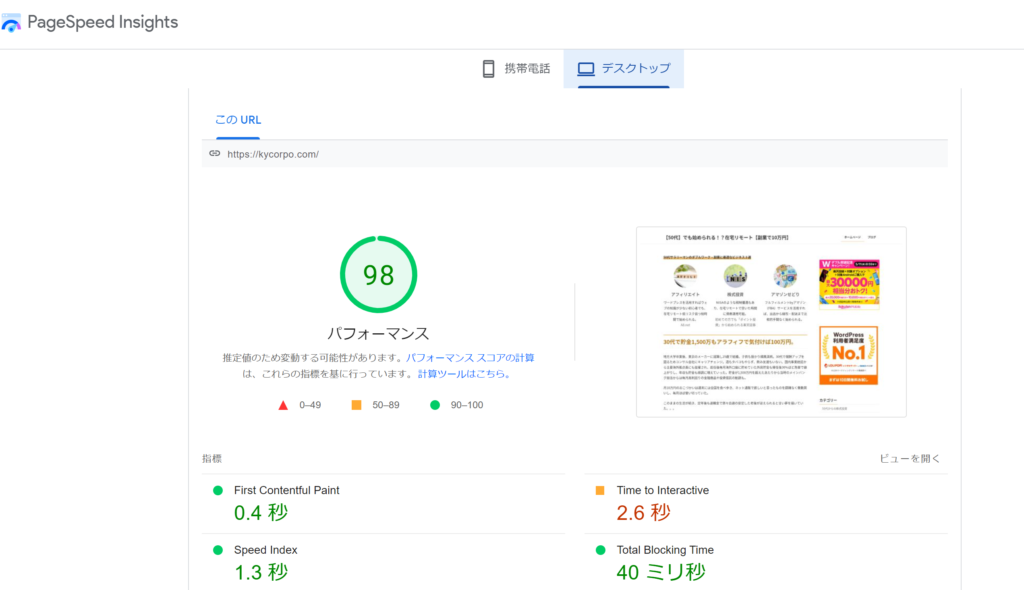
サーバーはロリポップのハイスピードを使っているので、特に表示速度対策を行わなくてもPCでは初期状態でもある程度の速度は担保されていた。
▼PC

私がワードプレスサイトで使っているロリポップハイスピードプランの詳細はこちら
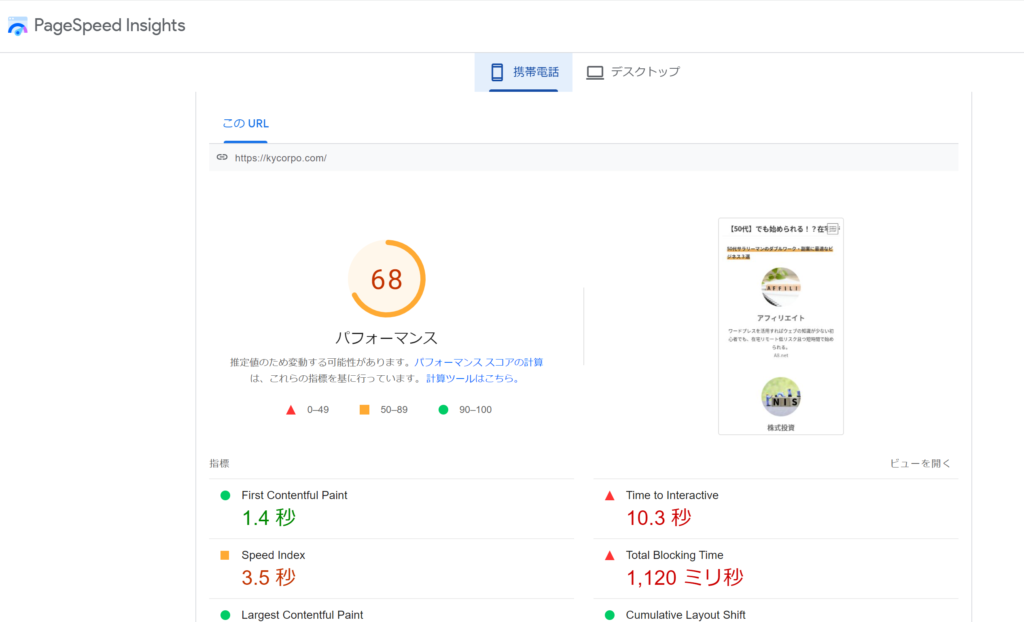
▼モバイル
モバイルは改善が必要のようである。悪くはないが、ストレスを多少感じるレベルらしい。
どこを改善すれば良いのか深く見てみた。

どこを改善すれば良いかが一目瞭然
PageSpeed Insights では表示速度を計測するだけでなく、改善箇所も細かく指摘してくれる。

それぞれの改善箇所の詳細を開くと、具体的な改善内容が示されており、解決に適したwordpressのプラグインの一覧へのリンクまで表示されるのはありがたい。

Googleがいうには
WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量が抑えられます。詳細アップロードした画像を最適なフォーマットに自動変換するプラグインまたはサービスの使用をご検討ください。
との記載があったので、リンクをクリックし
EWWW Image Optimizerをプラグインしてみた
画像を自動で最適化してくれるというプラグインがあったので早速インストールして使ってみることにした。どれくらい変わるのだろうか。
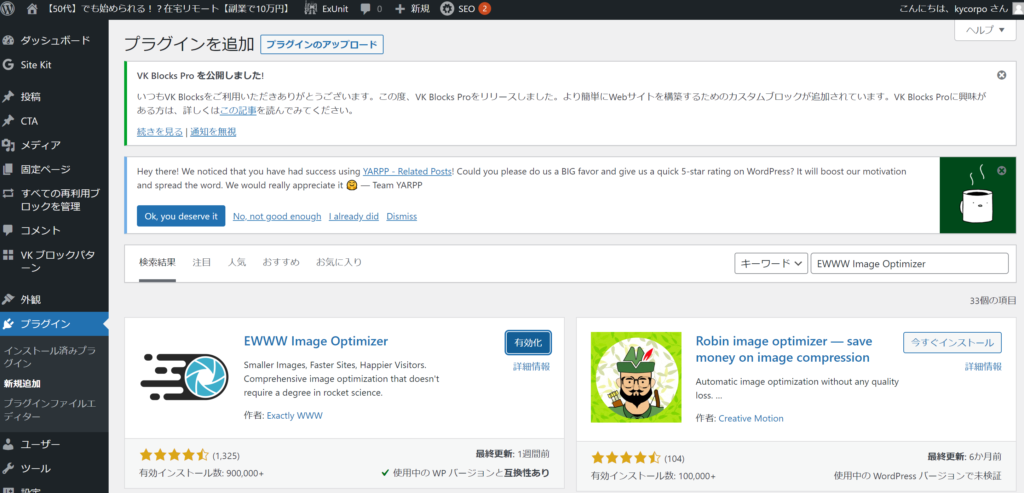
wordpress管理画面ダッシュボード内「プラフイン」>「新規追加」>キーワードにEWWW Image Optimizerを入れて検索し表示されるEWWW Image Optimizerをインストール。最後に「有効化」

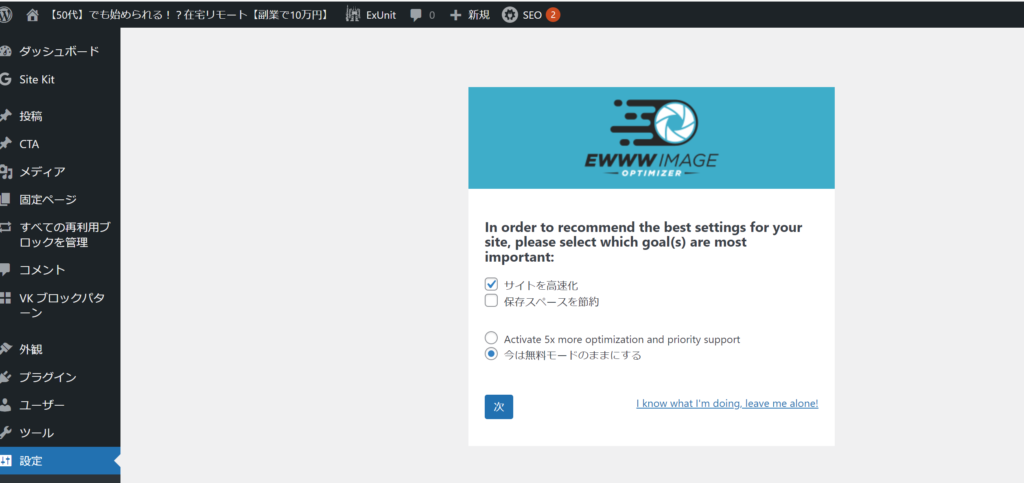
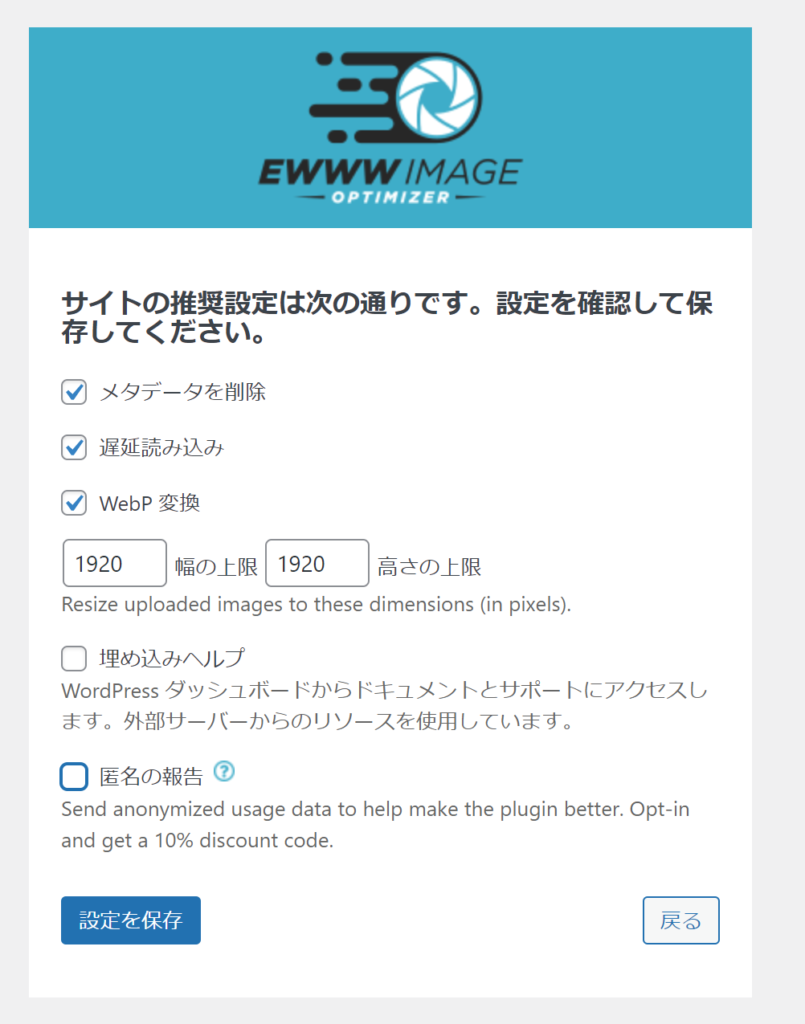
EWWW Image Optimizerの設定方法も簡単。
管理画面左の「ツール」からEWWW Image Optimizerを開き、「設定」クリックし、WebPのタブを開き、「JPG、PNGからWebP」の箇所にチェックを入れ、画面一番下の「変更を保存」を押すだけ。




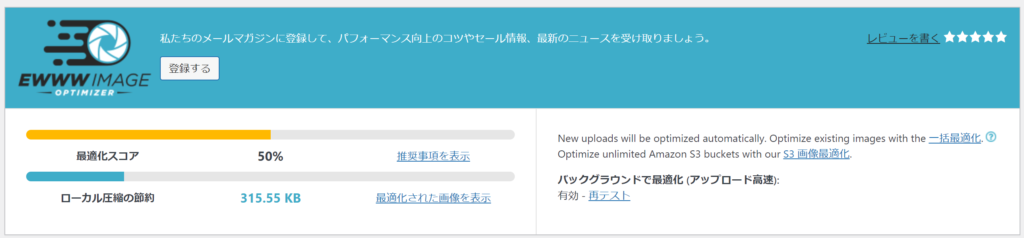
プラグインを有効化しただけでは以下のような最適化スコアとなっています。

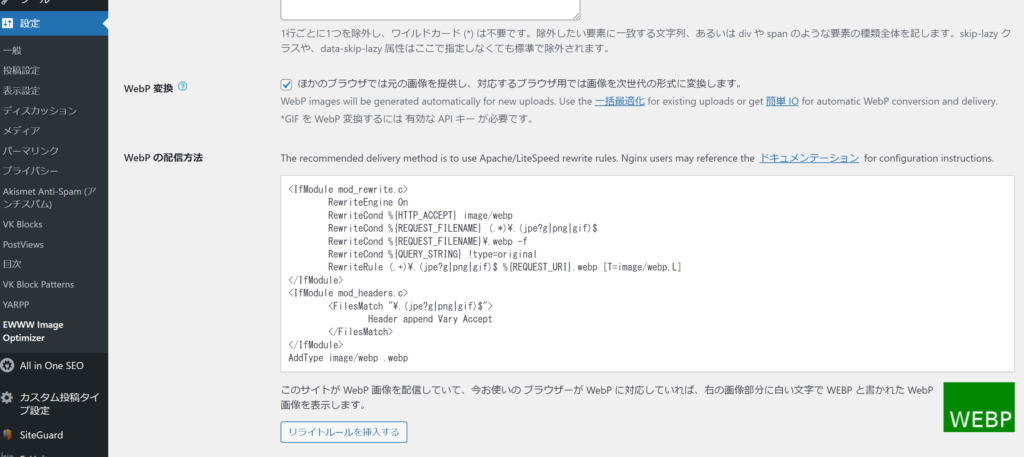
更に下に行くと
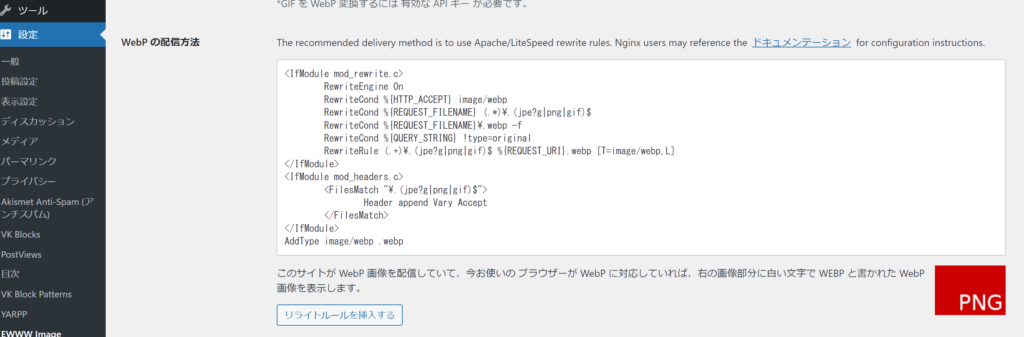
以下のような「コード」が出てきますので、これをコピーしてどこかメモ帳などに貼り付けておきます。
※「リライトルールを挿入する」はクリックしない。
※画面右下に「PNG」と赤色で表示されてますがが、今は気にしてくてもOK(サイトを閲覧しているブラウザとサイト側がWebPに対応していないと表示されるため以下の設定が終わり対応済みとなれば緑色に変わります)。

.htaccessを編集
.htaccessを編集は私のような初心者ではあまり触らないほうが良いのかもしれません。くれぐれも自己責任でお願いします。
今回は失うものがないと考えとにかくやってみることを優先しました。
wordpressの管理画面からは一度離れ、サーバ側の設定に移ります。私はロリポップサーバーを使用していますので、以下はロリポップサーバーでの設定となります。
ロリポップサーバーではWordPressを簡単インストールした際、インストールしたフォルダー内にすでに.htaccessが存在しています。この.htaccessはWordPressを動作させるために必要なので、削除しないようにご注意ください。
また、.htaccessの記述にミスがあるとサイトに500エラーが発生する場合があります。その際に復旧できるよう、あらかじめ.htaccessをコピーし、バックアップをとっておくことを推奨します。
先ずロリポップの管理画面にログインし、サーバーの管理・設定>ロリポップ!FTPを開きます。

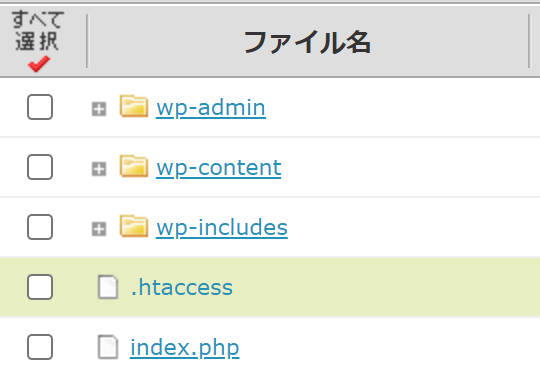
FTPに入ると該当するwordpressサイトの.htaccessファイルを開きます。

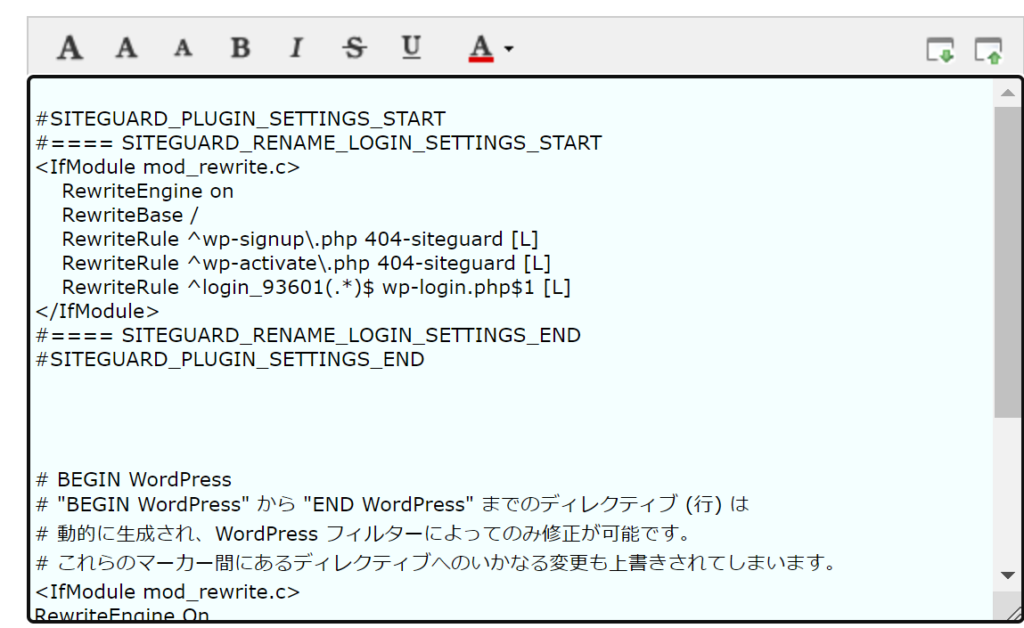
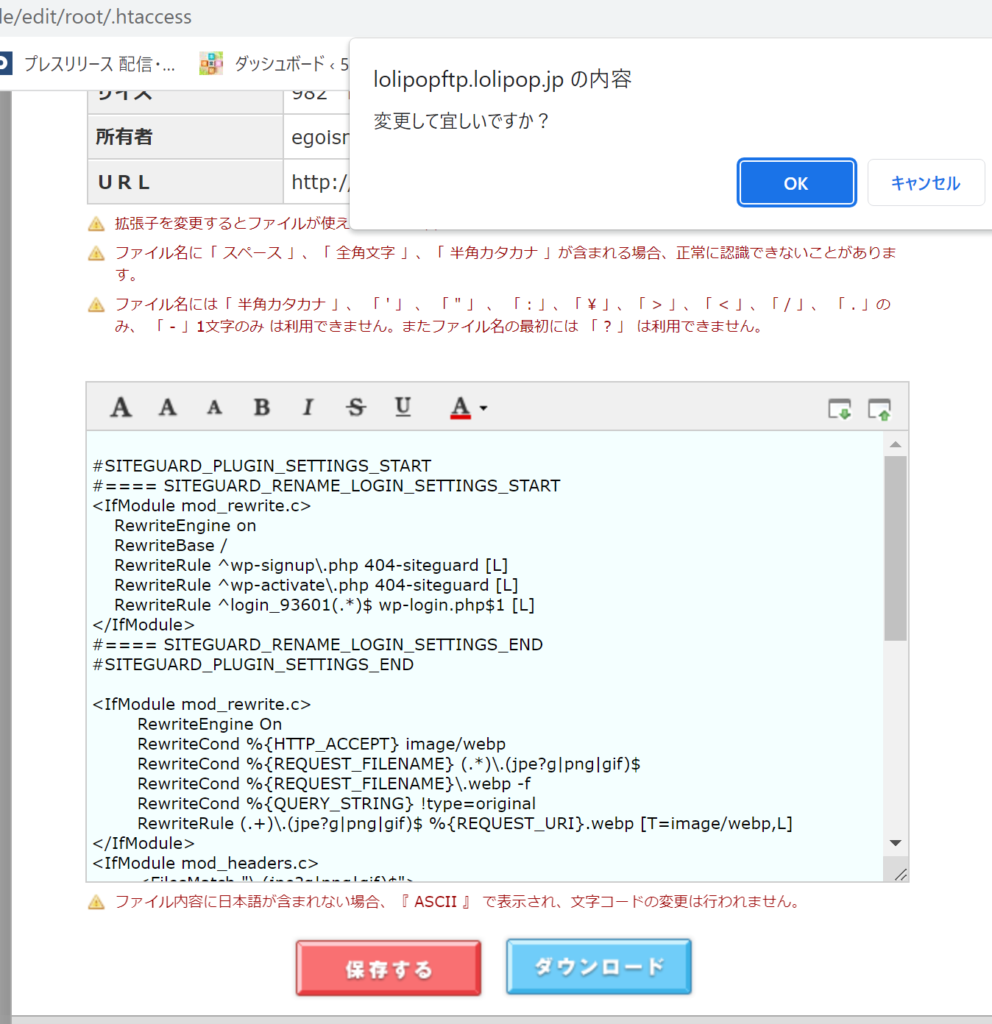
htaccessの編集画面内の
「# BEGIN WordPress」の上部に先程コピーしたコードを貼り付けて、保存します。
間違えないよう事前に元の.htaccessのコードをコピーしてメモ帳などで保存しておくと良いと思います。

変更してよいか?という表示が出るので「OK」をクリック(どきどきする。。)

保存が無事完了したらロリポップサーバーの管理画面WordPress管理画面に戻り、
EWWW Image Optimizerの設定画面を見ると、先ほど赤色でPNGと表示されていた箇所が、緑色で「WebP」に変わっています。

もし変わっていなければ、画面を読み込み直すと緑色になるはずです。
既にサイト上で使っている画像の最適化
EWWW Image Optimizerはインストールしたあとの画像を自動的に最適化してくれますが、インストール前にサイト内にアップロードした画像には反映されません。既にアップしている画像の最適化は別で作業を行う必要があります。
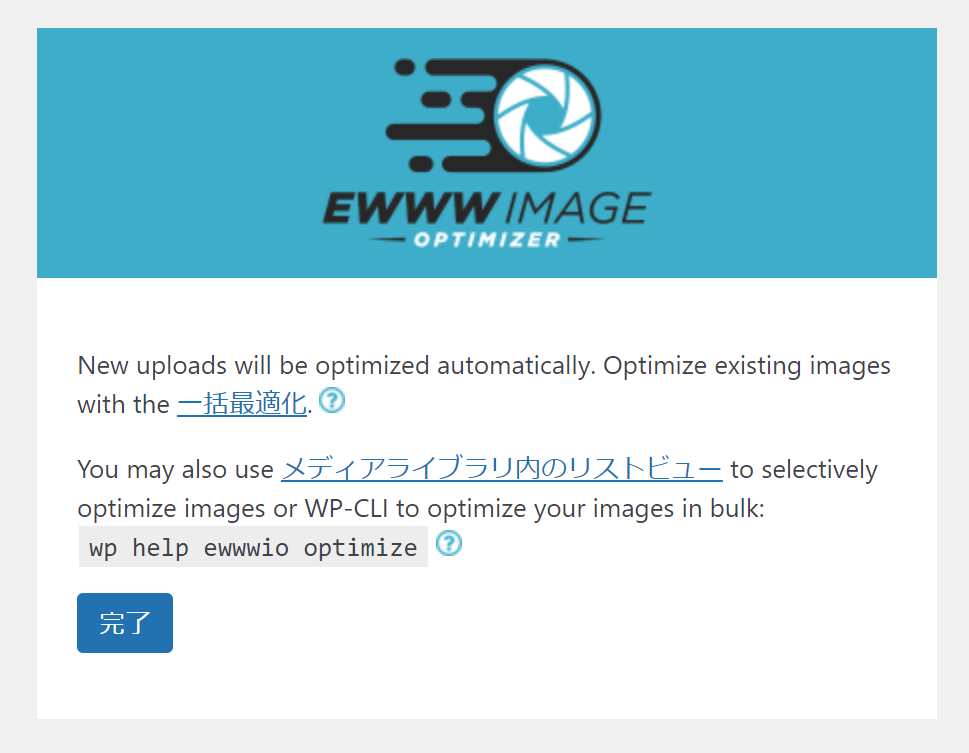
WordPress左メニューから、メディア>一括最適化を選択、

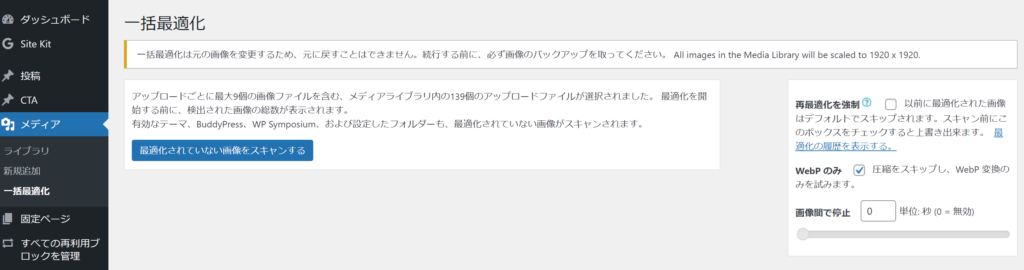
以下画面で「WebP」のみにチェックを入れて、「最適化されていない画像をスキャンする」をクリックします。

827点もの画像の最適化できるという表示が。。

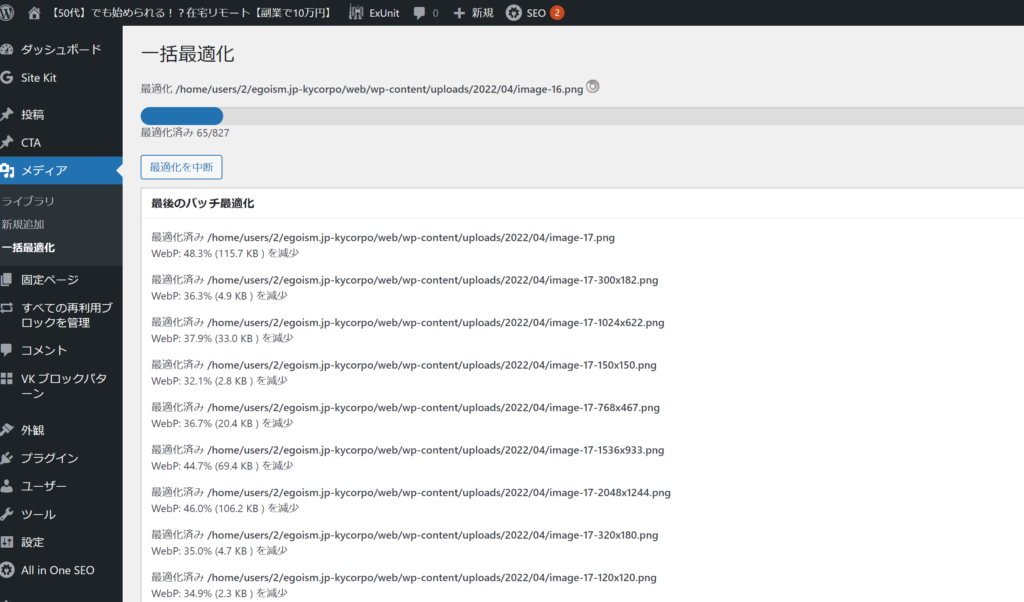
最適化が始まります。

画像最適化の結果どれだけ改善したのか?
画像を800枚最適化したことで表示速度はどれだけ改善したのか。再度GoogleのページスピードInsightで計測してみることにした。
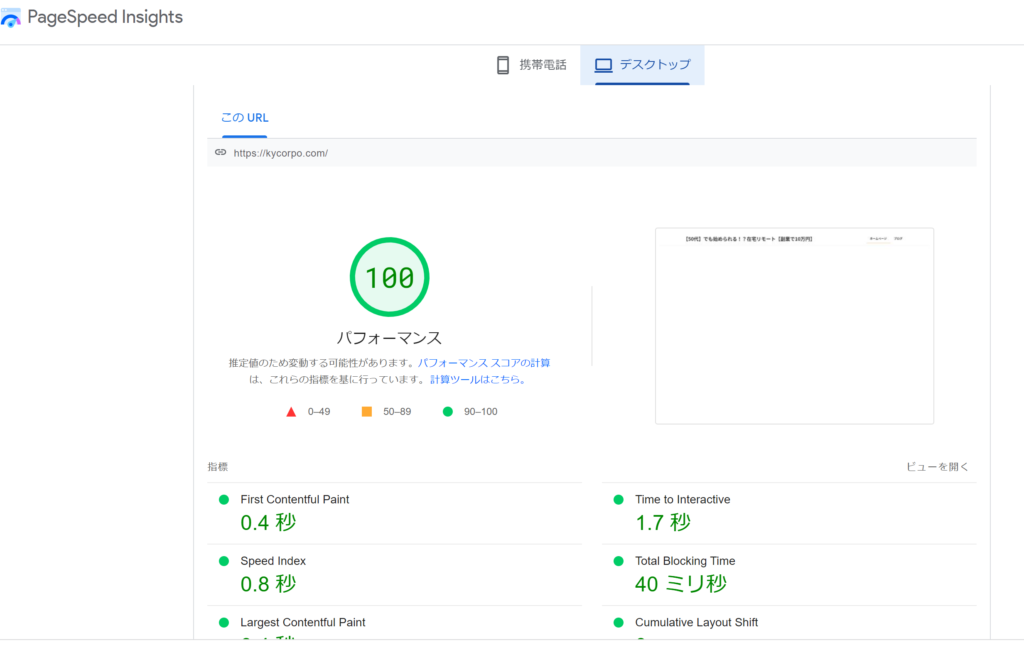
▼PC
こちらは98点が100点になった。

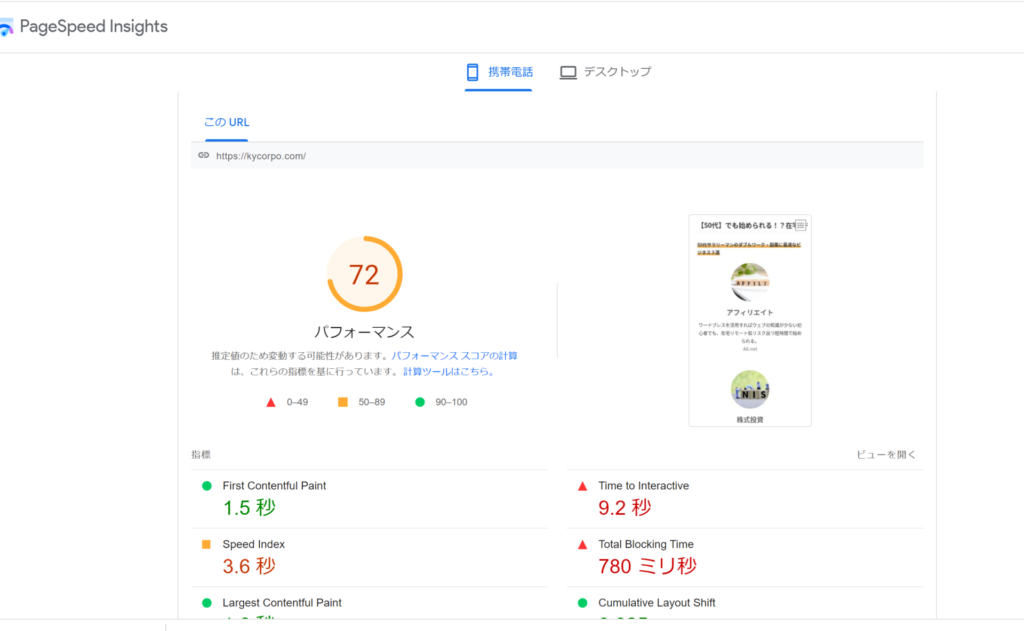
▼モバイル
こちらは68点が72点(+7点)となった。体感ではそこまで変わっていない気もするが、表示秒数も短くなったようなので少し様子を見ていこうと思う。

ロリポップハイスピードプランのようにサーバーをハイスペックにするのも手っ取り早いが、ワードプレスの有料テーマを使ってスピードや集客に関しての機能を担保するという方法もある。
今回.htaccessの編集の際に参照にしたロリポップ公式HP内の説明