サイトの表示速度が遅い。特にモバイルでの表示速度が圧倒的にPCに比べて遅いのでいろいろと試してみた。ワードプレスはテーマLightningを使用。
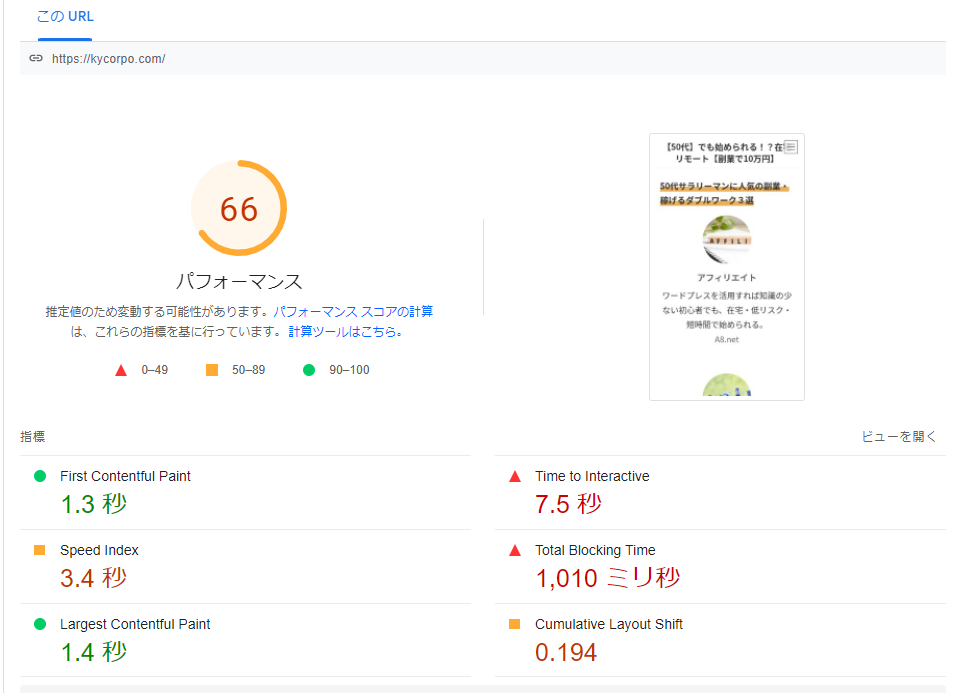
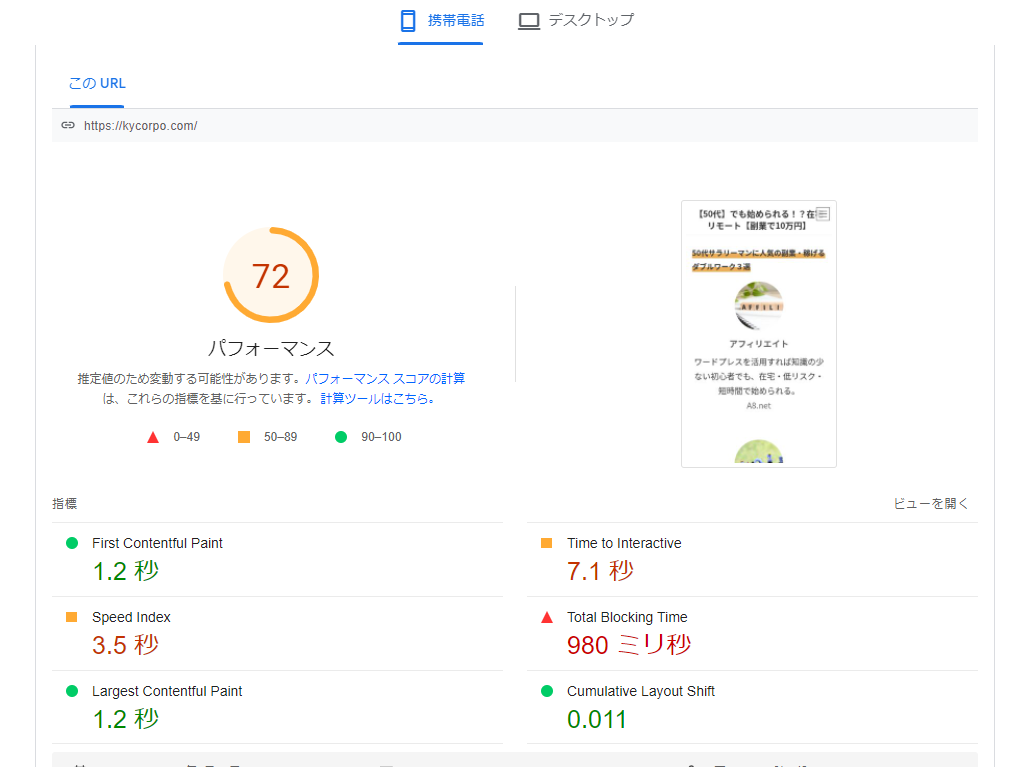
▼モバイル表示速度
PCのほうは97点なのでそこまで問題は感じられないがモバイルが体感でも遅いと感じていた。

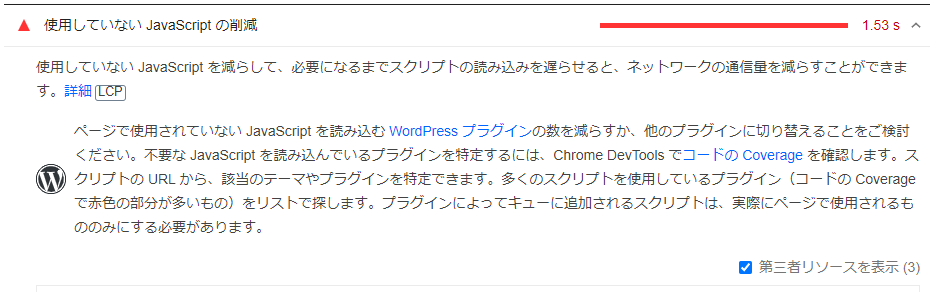
Javascriptの削減が主な対策内容とのこと。

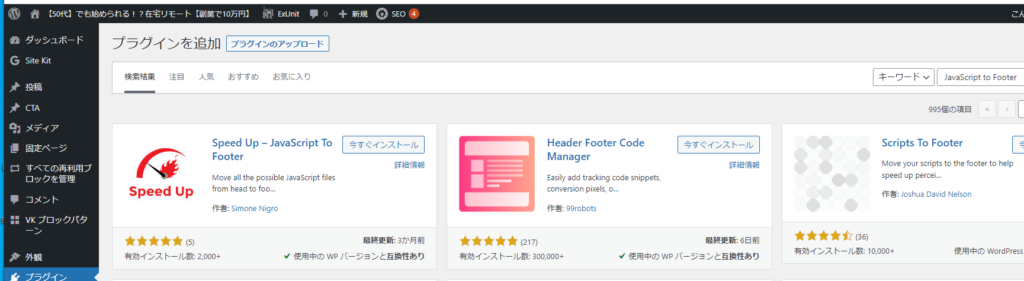
JavaScript to Footerをインストールし有効化してみた

このプラグインは有効化するだけで特に細かい設定は不要。文字通りJavaScript を Footer(フッター)へ移してくれるというもの。詳しくは分からないが、サイトは上から読み込まれるので下に複雑なコードがあればあるほど上部のサイト表示速度は速くなるというのは感覚的に理解できる。ここでも深くは考えないことにした。
プラグインでどれくらい変化があったか再びPageSpeed Insightsで計測してみることにした。すると、72点!。6点あがっていた。

ちなみにPCは2点あがって99点になっていた。

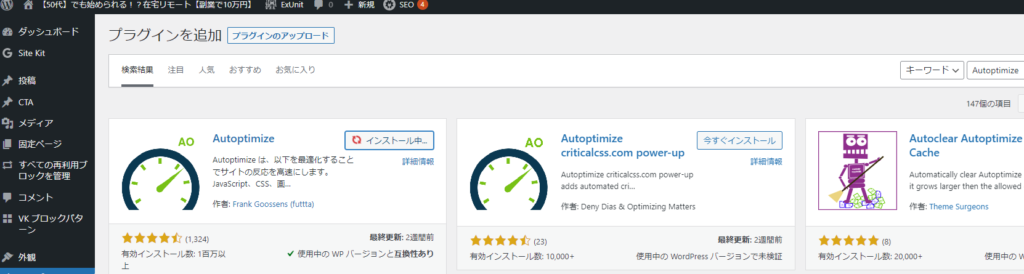
Autoptimizeをインストールし有効化してみた
調子に乗って、モバイルの表示速度に効果があるという「Autoptimize」というプラグインをインストールし有効化してみた。このプラグインはHTML/CSS/JavaScriptを圧縮してくれるプラグイン。特にCSSやJavaScriptが圧縮されずに多く残っていると、サイトの読み込みが重くなるらしい。効果やいかに。

設定したのはデフォルト状態に+して
JavaScript コードの最適化
CSS コードを最適化
HTMLコードを最適化
画像の遅延読み込み (Lazy-load) を利用
にチェックを追加し「変更の保存とキャシュの削除」ボタンを押した。

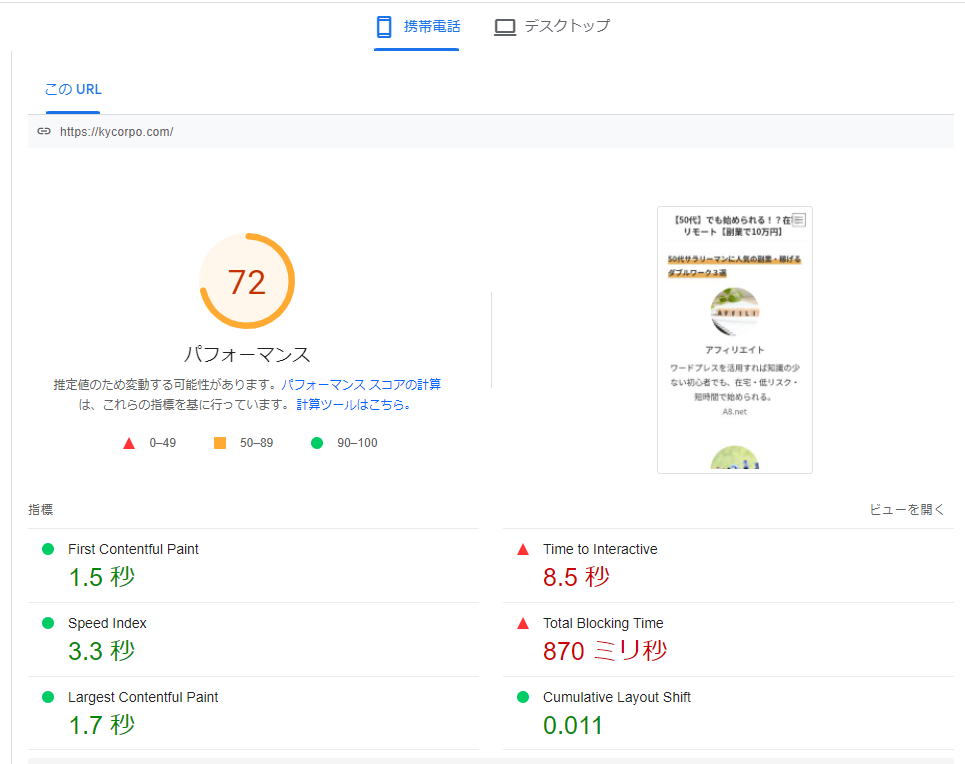
再びPageSpeed Insightsで計測してみることにした。すると、72点。。。変わっていない。
一旦そのままにして、サーバーに手をつけてみることにした。
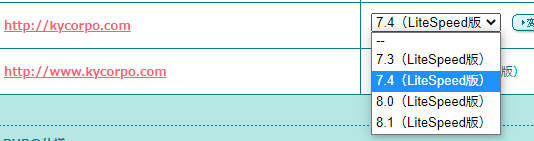
ロリポップサーバーをPHPを更新してみた(7.4から8.0に)
現在使っているロリポップサーバーのPHP(7.4)を最新(8.1)から1つ落としたPHP8.0に設定してみることにした。これについてはプラグインが対応していない可能性があるとの記載があったが、思い切ってやってみることにした。南無三!!



やってみた結果、表示速度は体感でかなり早くなった気がする。特にモバイルの表示速度はかなり改善された。
ロリポップサーバーはハイスピードプランがおすすめ。