サーバーの契約とドメインの取得、ロリポップサーバーでのワードプレス簡単インストール後にLightningテーマをインストール有効化し、ドメインのSSL化設定とワードプレスサイトへのSSL反映作業も終了。アフィリエイト広告のリンクを広告主との間に入って提供してくれるASP(アフィリエイトサービスプロバイダー)サイトのアカウント登録も済ませ、書いてみたブログ記事を10記事程読み返してみた。異常に読みづらい。50代になってからというもの視力も落ちてきたせいか小さな文字がとても読みづらくなった。いろいろと調べデフォルトの文字サイズを一括で大きくする方法が見つかったので早速チャレンジしてみた。私が使っているワードプレスのテーマが「Lightning」だったのでその手順となるが、使っているテーマによってはやり方が違うのでご注意を。
視認性・可読性はとっても大事
単純に記事の視認性(見やすさ・パッと見た瞬間の認識しやすさ)と可読性(文章の読みやすさ)は重要である。特に私のような50代以上のサラリーマンにとって仕事でもパソコンやスマフォで情報収集をする際にウェブサイトの文字サイズや行間が違うだけで業務効率が大きく変わってくる。
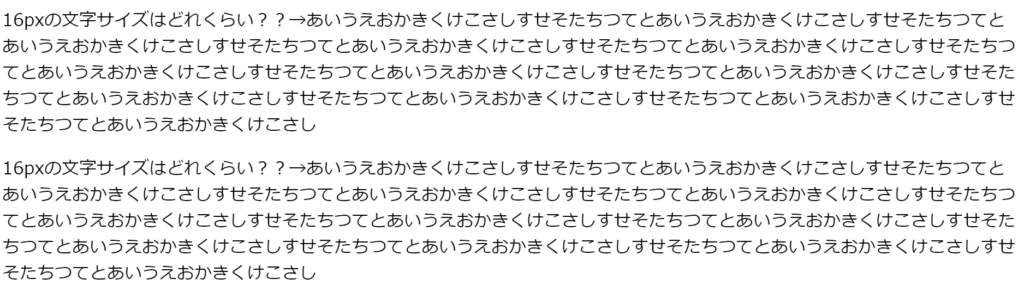
現在ワードプレスで使っているLightningというテーマで使われている標準設定されている文字サイズは16pxらしい。これはアラフィフには少々辛いかもしれない。
以下は文字サイズの一括変換前に画面キャプチャした標準文字サイズ(16px)である。たしかに目を細めて見てしまうくらい小さいと感じる。。。

文字サイズ一括変更のやり方(とっても簡単)
その方法は予想以上に簡単であった。初心者の私にも負荷なく一括で文字サイズの変更を行うことができた。
方法は以下の通り(ただしCSSというサイトの装飾を司るコードにふれることになるようなので自己責任で行ってほしい。やる前にはバックアップをとり不具合等が発生した場合に切り戻しを行えるように対策をとってから試すことをおすすめする)。
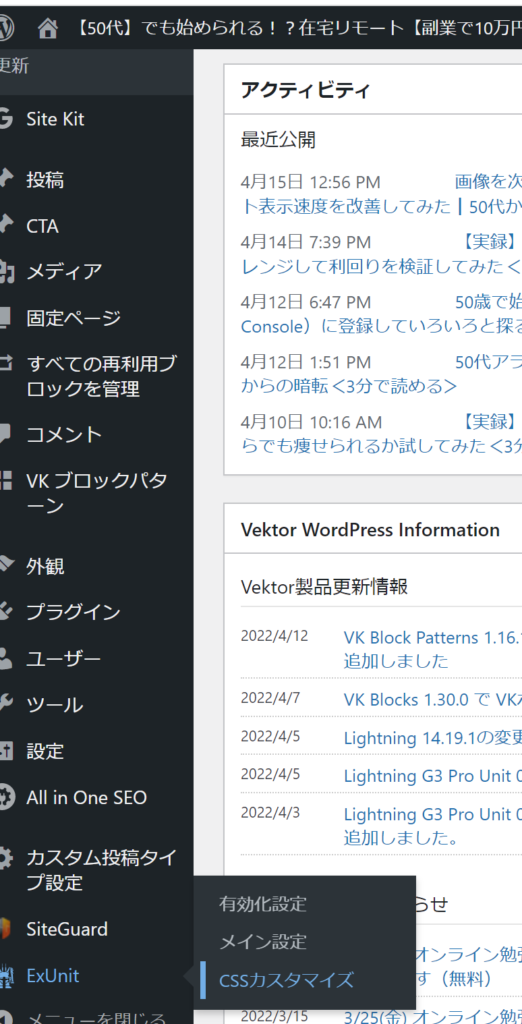
1,ワードプレス管理画面にログインしてダッシュボードの「ExUnit」>「CSSカスタマイズ」を開く

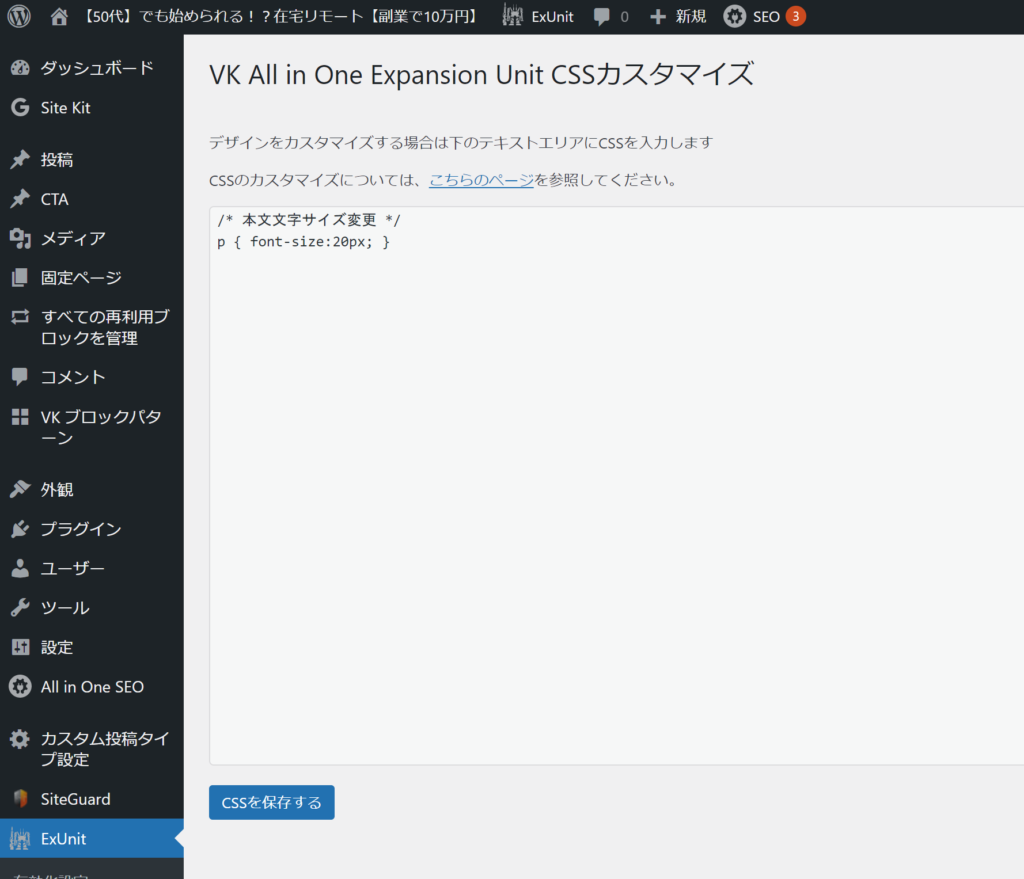
2,テキストエリアにCSS(以下)をコピーして「CSSを保存」をクリック
※以下の場合はフォントサイズ(文字サイズ)を20pxに変更する場合のコードとなります(/* 本文文字サイズ変更 */はなくても構いませんがあとで何のコードかが分かるように入れています)。
/* 本文文字サイズ変更 */
p { font-size:20px; }

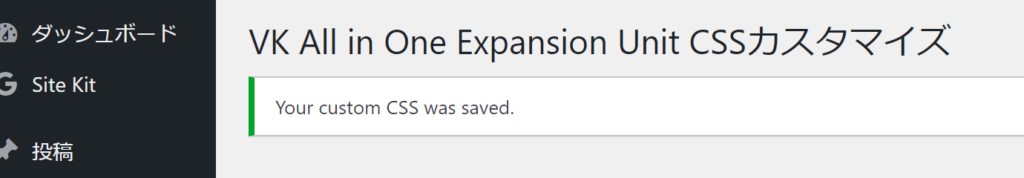
CSSを保存するボタンを押した後は以下のような画面に遷移して文字サイズの一括変更は完了

たったこれだけでサイト全体の全ブログ記事の文字サイズが大きく、見やすくなった。
目はいつも健康でいたいもの。寝る前の寝ながらスマフォはもうやめよう。
目を細めたりしかめっ面ばかりしていると、どうしても目の周りにシワや増えシミが目立つ。40代を過ぎたらスキンケアにも気を使いたいところ。
最近特に目の周りのシワが目立つようになってきた、、、


